I was using Obsidian as a markdown editor for my blogposts at first. I mean, sure, markdown is easy enough by itself, but why not use an editor that makes it more of a WYSIWYG editor?
Anyway, I just happened to open one of my posts in vscode instead, since I already had it open for work, and discovered quite by accident that if you have an image in your clipboard and paste it into your markdown file within vscode, it not only formats your image in markdown, but creates the image within the same directory as the markdown file! For me, image handling was probably the most annoying part of using markdown/Hugo as a blogging medium, so this is an absolute game changer IMO.
Example: CTRL+V gives you this:
|
|
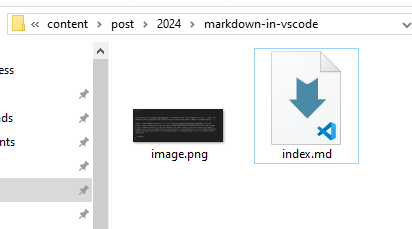
It also creates the image in your dir: